温馨提示:本文更新于
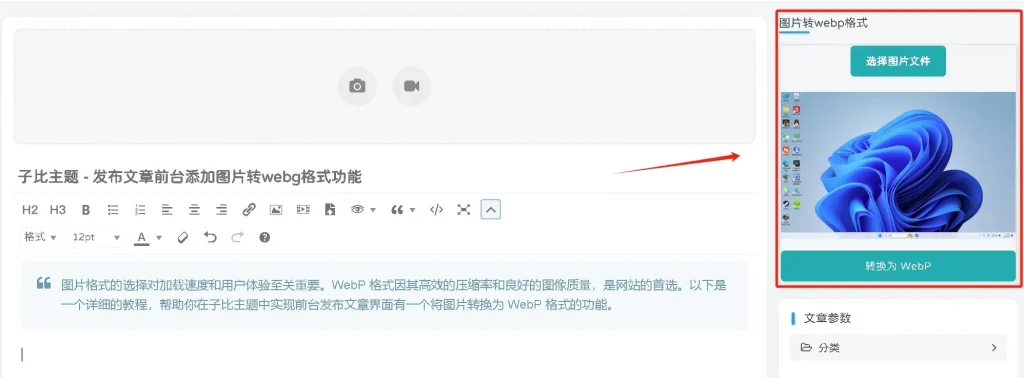
2025-03-06 23:03:48,某些文章有时效性,若有错误或已失效,请在下方留言!效果演示

代码部署
第一步

子比主题→小工具→自定义html→拖动到前台投稿-侧边栏顶部填入以下代码
第二步
将以下样式添加到主题的自定义CSS样式中:
第三步
将以下 JavaScript 代码添加到主题的自定义javascript代码中:
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END










- 最新
- 最热
只看作者