温馨提示:本文更新于
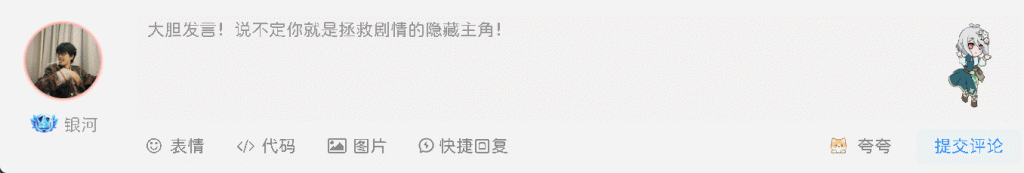
2025-02-17 22:25:02,某些文章有时效性,若有错误或已失效,请在下方留言!效果展示

部署教程
1. 上传gif图片到服务器
将准备好的gif图片上传到你的服务器上,建议将其放在网站的根目录下的一个专门用于存放图片的文件夹中,例如
/images/。这样可以方便管理和维护。2. 获取gif图片的URL
上传完成后,记下该gif图片的完整URL路径,例如
http://yourwebsite.com/images/动图.gif。这个URL将用于在CSS代码中引用该图片。3. 编辑子比主题的CSS文件
登录到你的WordPress后台,进入“外观”->“子比主题设置”->“自定义CSS样式”。在这里,你可以添加自定义的CSS代码。
4. 添加CSS代码
在自定义CSS样式区域中,添加以下代码:
/*评论背景图*/
textarea#comment {
background-color:transparent;
background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://这里填你的gif地址.gif) right 10px bottom 0px no-repeat;
background-size: contain;
-moz-transition:ease-in-out 0.45s;
-webkit-transition:ease-in-out 0.45s;
-o-transition:ease-in-out 0.45s;
-ms-transition:ease-in-out 0.45s;
transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
/*评论背景图 结束*/将 https://这里填你的gif地址.gif 替换为你实际的gif图片URL
5. 保存并查看效果
添加完CSS代码后,点击“保存”按钮。然后,访问你的网站前端,进入评论页面,查看评论框的背景是否已经成功添加了gif图片。
通过以上步骤,你已经成功为子比主题的评论框添加了gif背景图片。这不仅提升了网站的视觉效果,还增强了用户的互动体验。希望这篇教程对你有所帮助,让你的网站更加吸引人。如果你在操作过程中遇到任何问题,欢迎在评论区留言,我会尽力为你解答。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END










暂无评论内容