温馨提示:本文更新于
2025-02-17 22:12:45,某些文章有时效性,若有错误或已失效,请在下方留言!在网站建设过程中,SEO(搜索引擎优化)无疑是一个关键环节。我们可以巧妙地借助用户的力量,在用户浏览网站时同步协助我们优化 SEO。接下来,让我们一同深入了解如何实现这一功能。
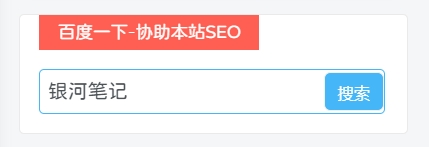
一、效果展示

一、添加教程
1.添加自定义 HTML 代码
WordPress 后台-外观-小工具-自定义 HTML-复制代码粘贴代码进去-(想要放置的页面)侧边栏
- 找到 WordPress 后台的操作路径:“外观” -> “小工具”。
- 在小工具列表中,选择 “自定义 HTML” 小工具。
- 将下面的代码粘贴到 “自定义 HTML” 小工具的编辑区域内。
- 根据您的网站实际情况,修改代码中的默认搜索词(示例中为 “银河笔记”),确保其与您的网站内容相关。但请注意,除了修改特定内容部分,不要随意删除或修改其他代码结构,以免影响功能正常运行。
- 选择合适的小工具放置位置,例如 “首页 – 侧边栏”,完成搜索框的初步添加。
2.添加自定义 CSS 样式
WordPress 后台-外观-小工具-自定义 HTML-复制代码粘贴代码进去-(想要放置的页面)侧边栏
/*协助本站seo优化CSS样式代码*/
.searchs {
background-color: #fff;
border: 1px solid #eaeaea;
padding: 15px;
overflow: hidden;
transition: all 0.3s;
border-radius: 4px;
position: relative;
margin: 0px 0px 15px 0px;
}
.mip-layout-container, .mip-layout-fixed-height {
margin: 0px 0px 0px 0px;
display: block;
position: relative;
}
mip-form form {
position: relative;
}
.searchs input[type="text"] {
border: #45B6F7 1px solid;
border-radius: 4px;
width: calc( 100% - 2px );
}
mip-form input[type='text'], mip-form input[type='input'], mip-form input[type='datetime'], mip-form input[type='email'], mip-form input[type='number'], mip-form input[type='tel'], mip-form input[type='url'] {
padding-right: 30px;
}
.searchs input {
outline: none;
}
mip-form input, mip-form textarea, mip-form select {
border: 1px solid #f1f1f1;
padding: 6px;
display: block;
box-sizing: border-box;
-webkit-box-sizing: border-box;
resize: none;
font-size: 16px;
}
mip-form div {
display: none;
color: #ec1f5c;
font-size: 12px;
text-align: left;
padding: 0 10% 0 3%;
}
.searchs input[type="submit"] {
position: absolute;
right: 2px;
top: 2px;
background-color: #45B6F7;
color: #fff;
font-size: 13px;
margin: 1px;
height: 31px;
line-height: 31px;
padding: 0 10px;
font-family: "微软雅黑";
}
mip-form input[type='submit'] {
border: 1px solid #f1f1f1;
border-radius: 5px;
color: #333;
background-color: #d8d7d7;
}
.searchs input {
outline: none;
}
.tit {
background-color: #FF5E52;
position: relative;
top: -15px;
display: inline-block;
color: #fff;
padding: 4px 15px;
font-size: 14px;
}
.tit strong {
font-weight: normal;
}
.tit {
background-color: #FF5E52;
position: relative;
top: -15px;
display: inline-block;
color: #fff;
padding: 4px 15px;
font-size: 14px;
}
/*协助本站seo优化CSS样式代码 结束*/这部分 CSS 代码用于设置搜索框的基本样式,包括背景颜色、边框、内边距、过渡效果、圆角以及定位方式。通过添加这段代码,能使搜索框在网站上呈现出更美观、协调的视觉效果。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END










- 最新
- 最热
只看作者