wp通用插件 - 悬浮音乐播放器
在互联网时代,音乐成为了许多人生活中不可或缺的一部分。无论是写作、阅读还是浏览网页,背景音乐都能为我们带来愉悦的体验。今天,我要为大家介绍一款基于网易云音乐制作的第三方音乐嵌入插件...
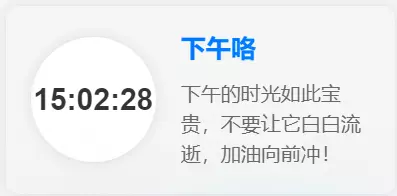
子比美化 - 首页侧边添加动态时钟&温馨问候语
演示效果部署代码将下面的代码放到:外观->>小工具->>自定义HTML的里面然后将小工具放到你想放到的位置即可
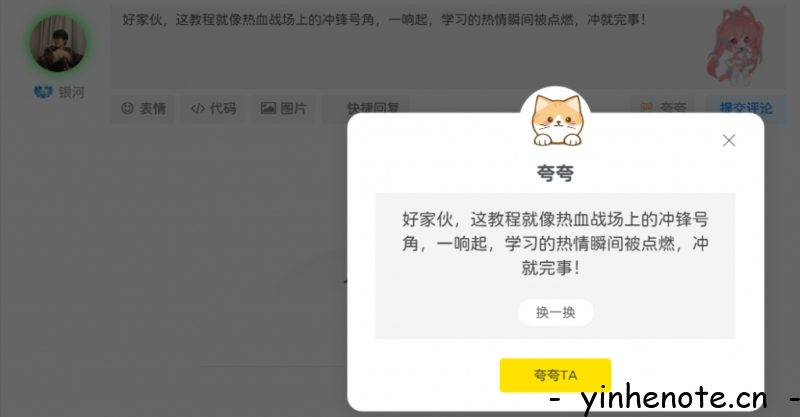
子比美化 – 评论框添加gif背景图片
在网站设计中,细节往往决定成败。一个小小的改动,如为评论框添加gif背景图片,就能让你的网站在众多站点中脱颖而出,给用户带来全新的视觉体验。本文将详细介绍如何在子比主题中为评论框添加g...
子比主题 - 替换默认滑块背景图
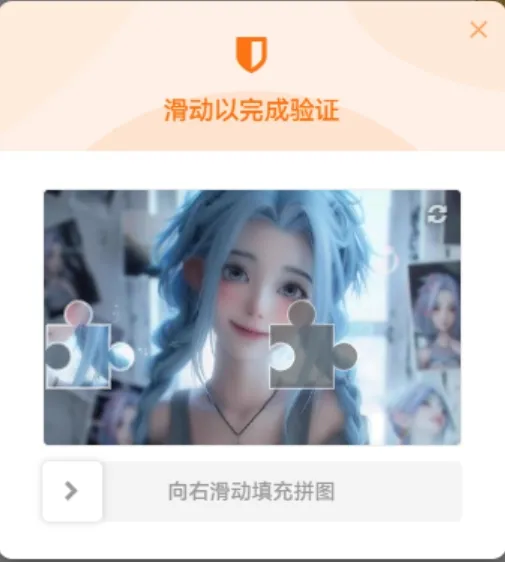
子比主题的滑动模块默认图片,虽然设计精美,但可能与您的网站风格不太搭调。自定义滑动模块图片,不仅可以提升网站的整体美观度,还能增强用户的浏览体验演示效果 部署教程第一步:开启人机验...
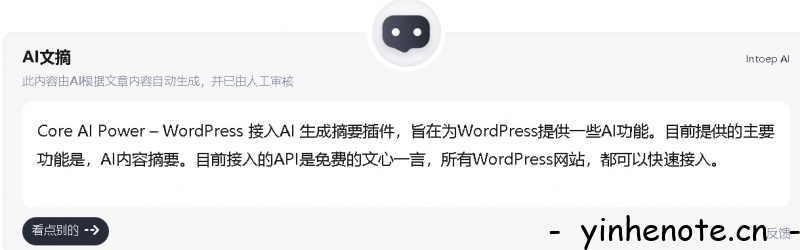
Core AI Power:为 WordPress 赋能的 AI 增强插件
Core AI Power 是由 lovestu 开发的一款专为 WordPress 设计的 AI 增强插件。该插件旨在为 WordPress 用户提供强大的 AI 功能,提升网站的内容管理和用户体验。主要功能AI 内容摘要:Core AI Po...


 银河
银河