温馨提示:本文更新于
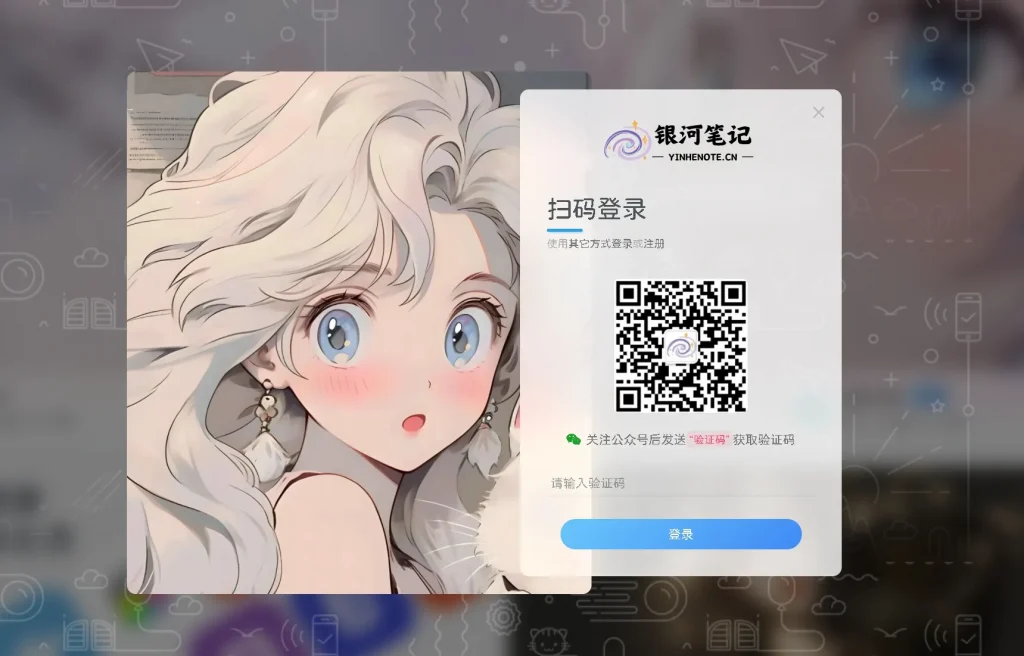
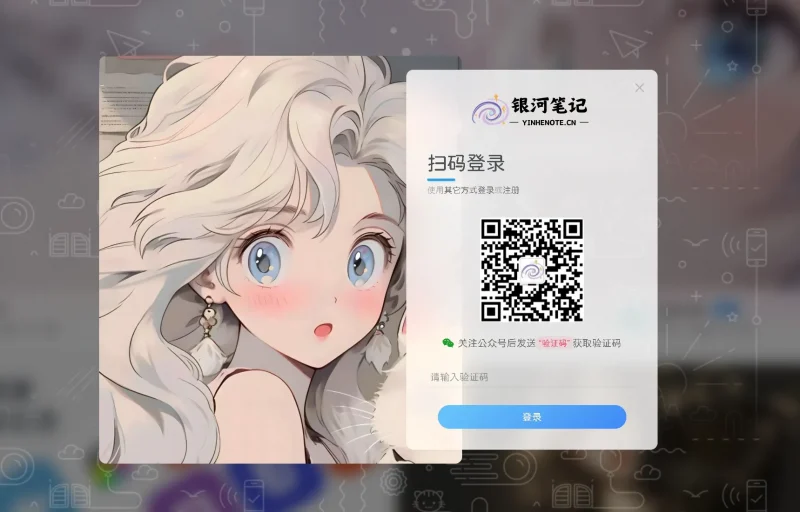
2025-03-05 00:42:46,某些文章有时效性,若有错误或已失效,请在下方留言!演示效果

代码部署
这个代码很简单,只是增加了一个背景样式,将下面的代码放到:子比主题–>>自定义CSS样式即可
/*modal弹窗背景样式*/
#zibpay_modal, .modal-open .modal {
background: url(https://img.picui.cn/free/2025/03/05/67c72d5cd028e.png);
backdrop-filter: blur(10px) !important;
}注意 为了避免图片地址失效的问题发生,银河建议将图片自行本地化。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END











- 最新
- 最热
只看作者