温馨提示:本文更新于
2025-02-20 00:20:45,某些文章有时效性,若有错误或已失效,请在下方留言!默认情况下,子比主题的评论区在没有任何评论时,会显示一个固定的图片和文字。但我们可以轻松地将其替换为自定义的图片和文字,让评论区更具个性化和吸引力。
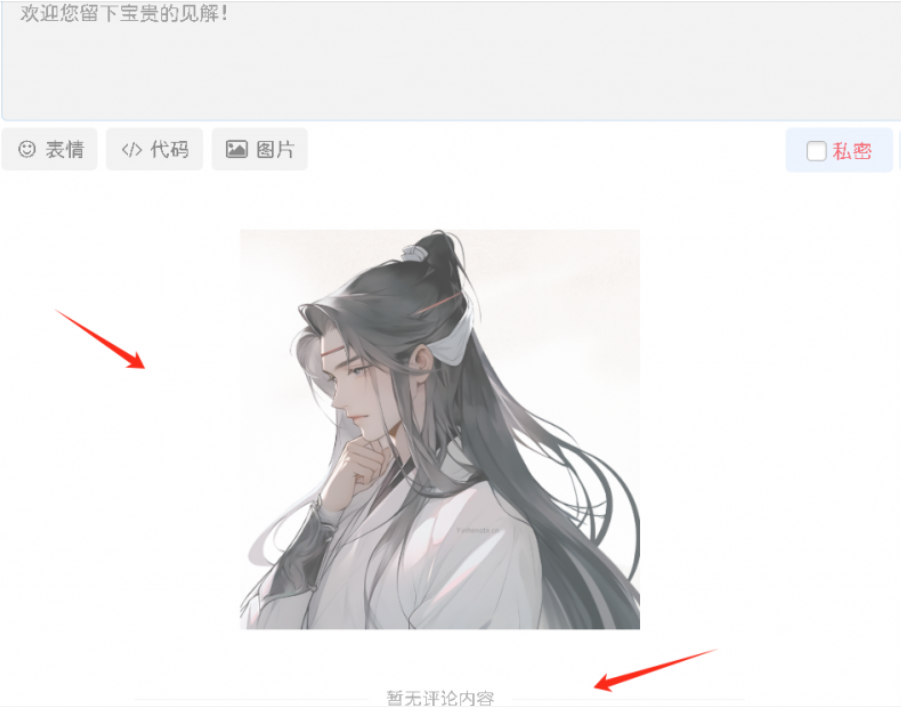
例如,你可以将默认的评论区样式:

替换为更具创意的样式:

实现方法
准备工作
-
准备一张图片:这张图片将用于替换默认的评论区图片。你可以选择任何喜欢的图片,只要它能正常显示即可。
-
确定图片名称和格式:建议将图片命名为简单的名称,例如
plq.webp,并确保格式支持(如.png、.jpg或.webp)。
操作步骤
-
上传图片
将准备好的图片上传到子比主题的zibll/img目录下。例如,你可以将图片命名为plq.webp,并确保它能够正常显示。 - 修改代码
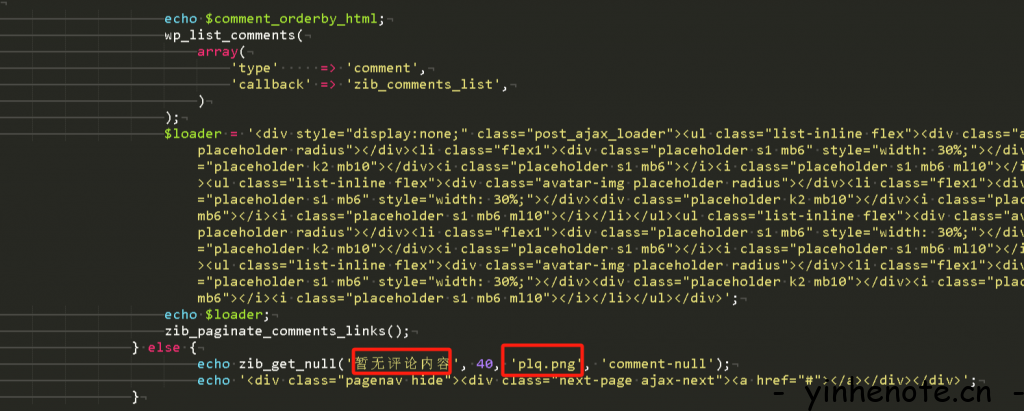
打开子比主题的template/comments.php文件。找到大约第 186 行的代码(具体位置可能因主题更新而有所不同)找到以下这行代码就行:
把下图圈中的文字和图片改成想要替换的即可:
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END










- 最新
- 最热
只看作者