温馨提示:本文更新于
2025-03-26 00:26:00,某些文章有时效性,若有错误或已失效,请在下方留言!在使用WordPress子比主题Zibll搭建网站时,美化独立下载页面可以让用户体验更佳,页面更美观。下面将详细讲解如何进行独立下载页面的美化。
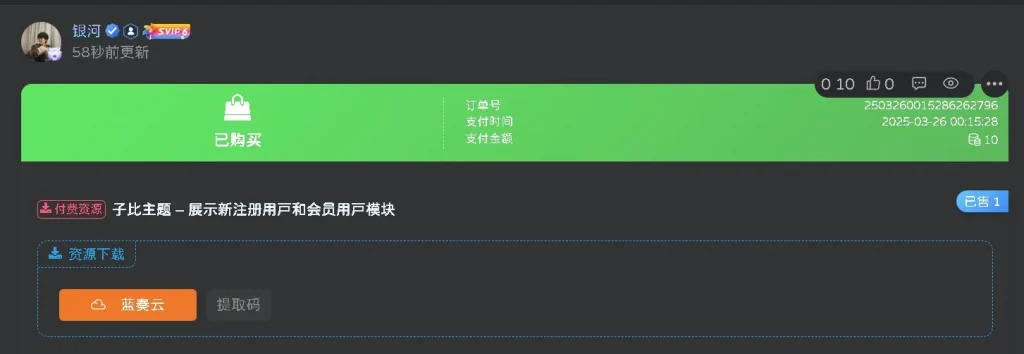
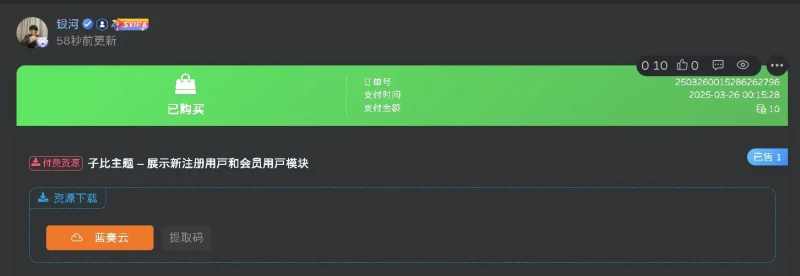
效果演示:

代码部署
一、添加自定义CSS样式
登录到WordPress后台,找到“子比主题设置”→“自定义代码”→“自定义CSS样式”框中添加以下代码:
二、替换download.php文件中的代码
找到wp-content/themes/zibll/pages/download.php文件。将以下代码复制并粘贴到download.php文件中,替换掉原有所有代码:
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自银河笔记
THE END











- 最新
- 最热
只看作者